”Bookmarklets allow you to always keep your common tasks on a web page just a click away.“ —Mozilla
Out-of-the-box with Babel's
preset-env. Or customize your Babel config, e.g., for TypeScript or JSX to create DOM.First, decide if you want to use our Codesandbox template, or locally. For local, open a terminal to create a new project:
$ npm init bookmarkleet my-bookmarklets(copy)Check out the example bookmarklet file under "src".
You can add your own next to this one.
You can add your own next to this one.
alert('hi from bookmarkleet!');
(copy)
Now, back to the terminal, build your bookmarklets:
$ npm start(copy)This opens your browser, with all your bookmarklets.
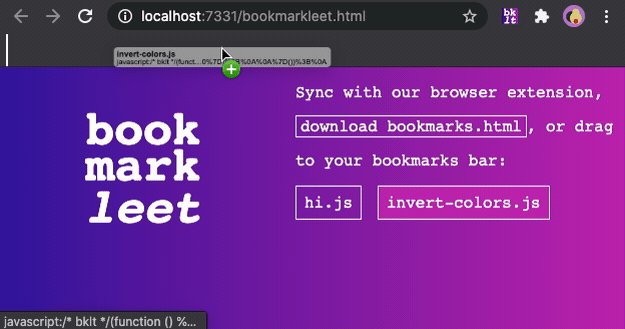
To install your bookmarklet, drag to your bookmarks bar:
To install your bookmarklet, drag to your bookmarks bar:

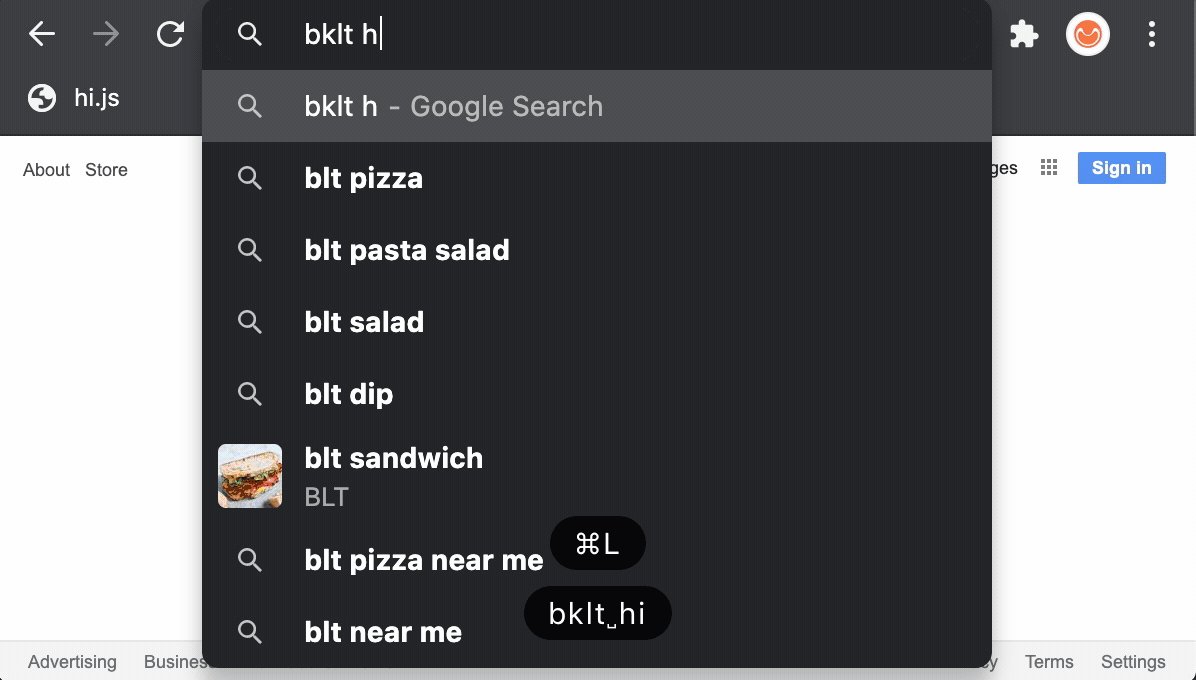
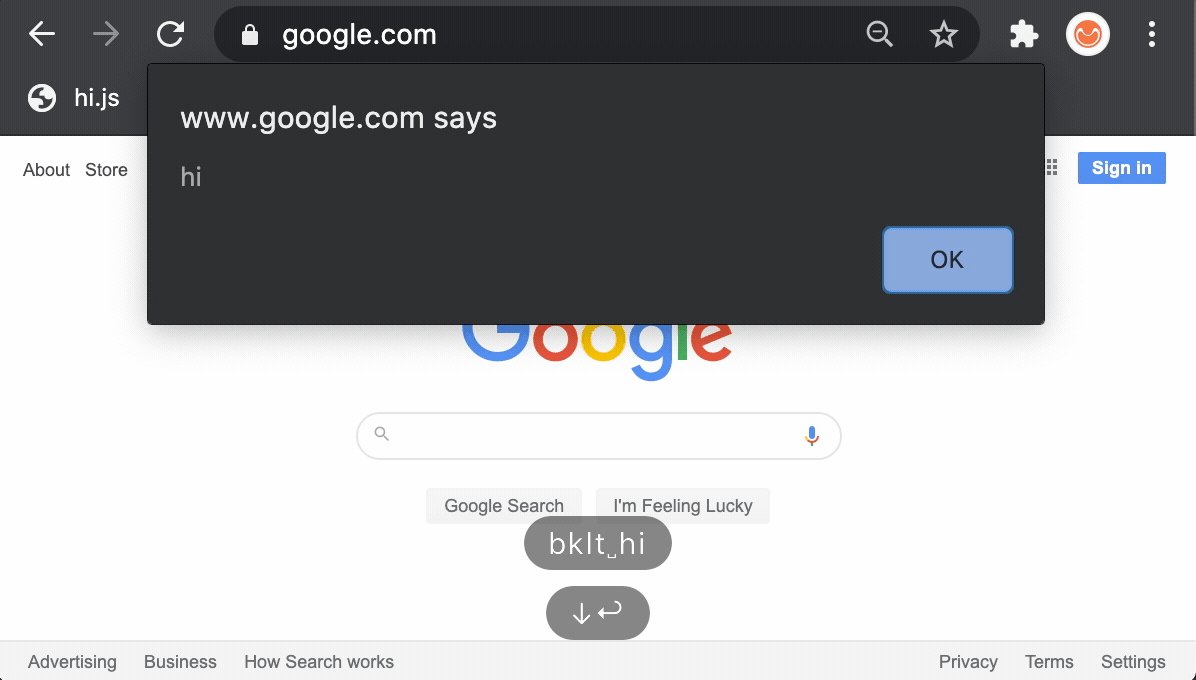
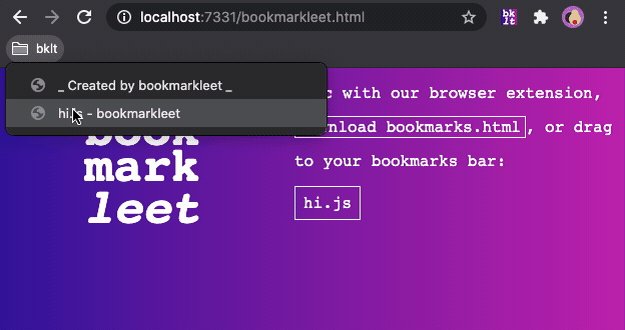
On any site, in your browser's URL bar, you use bookmark autocompletion to run your bookmarklets by typing "bklt", space, and then the name of your file.

Or sync all at once with our browser extension:

Or download a bookmarks HTML file for import
into your browser's bookmarks manager.
(Instructions for chrome firefox)
into your browser's bookmarks manager.
(Instructions for chrome firefox)

Your bookmarklets can also use dependencies from npm:
$ npm add polished(copy)import { invert } from "polished"document.querySelectorAll("*").forEach(el => {const { backgroundColor, color } = getComputedStyle(el)el.style.backgroundColor = invert(backgroundColor)el.style.color = invert(color)})
(copy)

To customize your Babel config, just install presets or plugins, and create a "
.babelrc.json" file.For example, to use TypeScript:
$ npm add -D @babel/preset-typescript typescript(copy){"presets": ["@babel/preset-env","@babel/preset-typescript"],}
(copy)
const message: string = 'hi'alert(message)
(copy)
Or, to use JSX to create DOM with
dom-chef:$ npm add -D @babel/plugin-transform-react-jsx(copy)$ npm add dom-chef(copy){"presets": ["@babel/preset-env",],"plugins": [["@babel/plugin-transform-react-jsx",{"pragma": "h","pragmaFrag": "DocumentFragment"}]]}
(copy)
import { h } from 'dom-chef'const handleClick = (e) => {e.preventDefault();alert("You clicked me!");};const el = (<button class="btn" onClick={handleClick}>Click me</button>);document.body.prepend(el);
(copy)